BLAZE supports powerful real-time inventory syncing with your WooCommerce online store
*Please note: Blaze is no longer actively supporting WooCommerce integrations.
This means that updates or changes made on the WooCommerce side of the integration may break the integration or cause unwanted behaviour. Use at your own risk.
Please consider using BLAZE ECOM
WooCommerce connections from BLAZE cost an additional $150/month. Contact us to enable the feature for your account.
Your WordPress server
BLAZE can only communicate with WooCommerce stores with full SSL/HTTPS encryption supported. If you're on HTTP, please contact your web administrator to set up the encryption.
In your WooCommerce settings, check the following:
-
Your units are in grams
API Key setup
-
Login to your BLAZE dashboard and navigate to Integrations > Overview
-
Find the WooCommerce block
-
Toggle "Activate the integration" toggle to on (green)

-
Once the integration is activated, you will now see a "WooCommerce" tab under the Integrations section of your navigation bar
-
Navigate to this tab to map your product categories and sync your inventory to your WooCommerce page (see the Syncing your Products section below for more information).
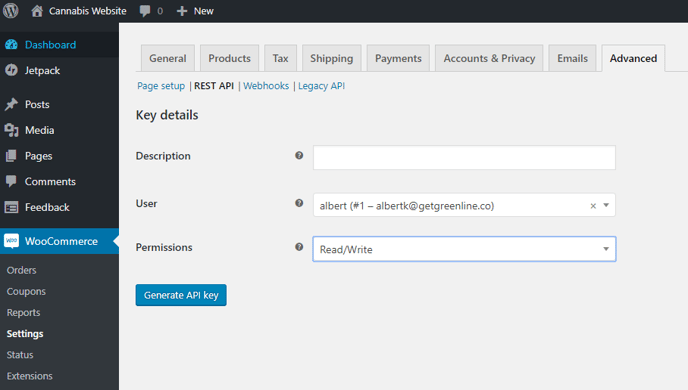
BLAZE supports WooCommerce REST API v2. Generate your REST API keys here:

Make sure that you provide read and write permissions. Note down the client key and secret, as they will not be made available to you after this screen. On BLAZE, copy/paste the fields under Dashboard > Integrations > WooCommerce > Settings.
Make sure that you have an attached inventory location - this is where the inventory sync will pull its values from.
Parked Sales v2 webhook setup (for payments and parked sales)
As of May 2022, we have updated our webhook to allow WooCommerce to create parked sales in the BLAZE system.
The new updated Webhook: https://api.getgreenline.co/api/v2/woocommerce/companies/:companyId/order
This new endpoint will allow a parked sale to be created for all WooCommerce sales:
-
If the "Local Pickup" option is selected during the sales transaction on WooCommerce, a "Pickup" order will be created in BLAZE
-
All other orders will be classified as "Delivery"
-
These orders will be reflected on Alberta compliance reports as "Online sales" as per the provincial reporting specifications
-
-
All products sold must have a matching SKU in the BLAZE system or will not be captured
-
Shipping will be captured at its own cost
Managing parked sales:
-
When a customer places a paid order online in WooCommerce, the order should be marked complete in your WooCommerce dashboard. This will create a parked sale in BLAZE and will be set as "Order Placed" to allow for order management within the BLAZE system
-
If the parked sale is made into a completed sale from your BLAZE POS and then completed in WooCommerce, no duplicate sales will be created
[Legacy] Sales webhook setup (for payments handled online)
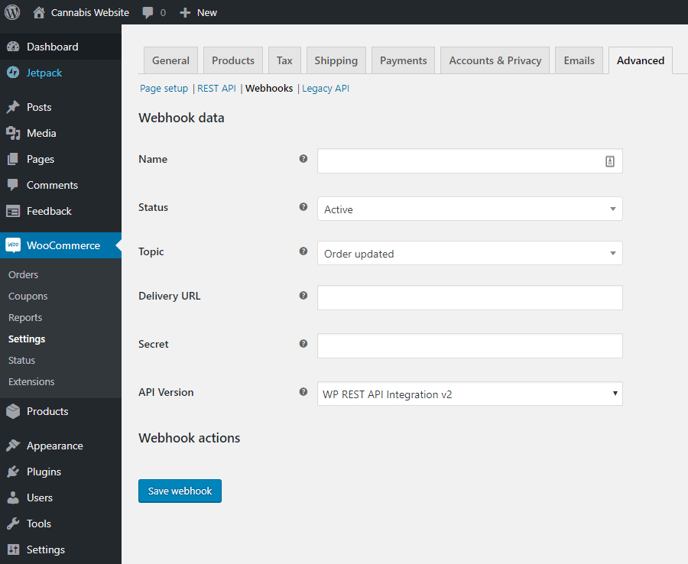
When a sale is made on WooCommerce, you want the sale to show up on BLAZE so that the inventory is correctly removed. To do that, go to Dashboard > Integrations > WooCommerce > Settings, and copy/paste the provided webhook URL. Paste that webhook into your WooCommerce API settings page as seen below:

The webhook URL goes into the Delivery URL field. Make sure that you set the status to be Active, and the topic to be Order updated . The API version should be V2. Adding a sale will remove inventory from BLAZE.
[Legacy] Sales webhook setup (for payments handled in-store)
Follow the same steps as above for payments handled online, but change the webhook URL from ending in /order to /pickup . Set the webhook topic to be Order created . This will push the order data to BLAZE's parked sales queue, which is accessible from any POS device.

If your store is setting up an order-ahead system, here are a few things to keep in mind:
-
Inventory will NOT be removed until the sale is completed.
-
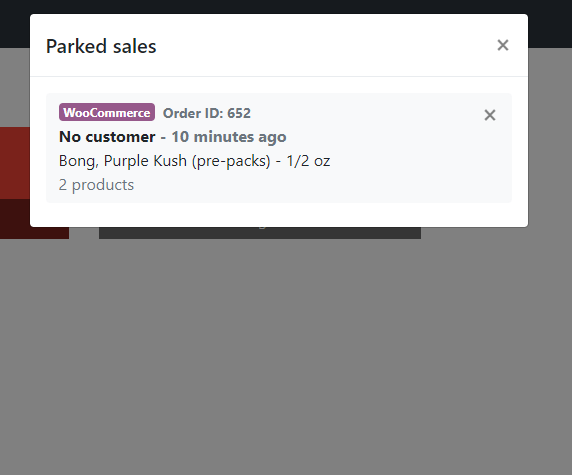
The order number shown on BLAZE's parked sales list will be the same as the WooCommerce order ID. The customer should bring proof of order.
-
WooCommerce emails should be your store's main source of pickup notifications.
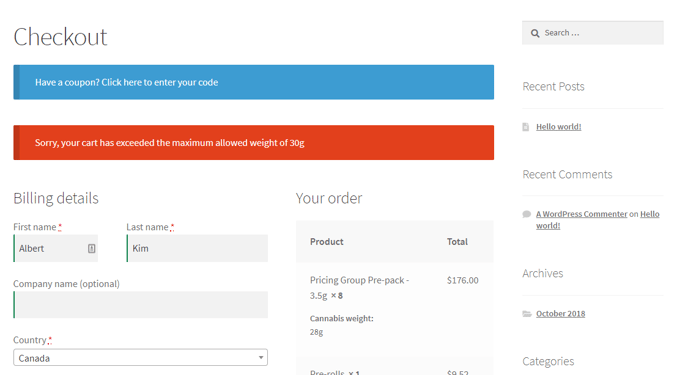
30-gram purchase limits
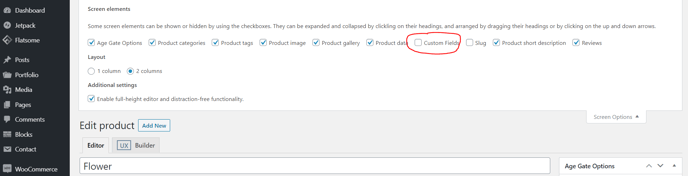
Customers should not be able to purchase more than 30 equivalent grams of dried cannabis. In BLAZE, pay attention to the cannabis weight field in the advanced section per product. If a product is attached to a compliance category and has a cannabis weight field, that field will be synced to WooCommerce as a custom field and contribute to the 30-gram weight limit. Custom fields can be seen by toggling the screen option:

Note that BLAZE's "net product weight" field will be used as the official WooCommerce weight. This is to cover products such as edibles, where the product weight is very different from the dried equivalent weight.
In your theme's functions.php file, add the following snippets:
// Block over-limit carts from checking out
add_action('woocommerce_after_checkout_validation', 'deny_checkout_if_weight');
function deny_checkout_if_weight( $posted ) {
global $woocommerce;
$max_cannabis_weight = 30;
if ( $woocommerce->cart->cart_contents_weight > $max_cannabis_weight ) {
$notice = 'Sorry, your cart has exceeded the maximum allowed weight of ' . $max_cannabis_weight . get_option('woocommerce_weight_unit');
wc_add_notice( $notice, 'error' );
}
}
// Update cart validation - add an error message when quantities are updated to exceed the limit
add_filter( 'woocommerce_update_cart_validation', 'checkout_cart_item_quantity_validation', 10, 4);
function checkout_cart_item_quantity_validation($passed, $cart_item_key, $values, $quantity) {
$max_cannabis_weight = 30;
$cartTotalWeight = 0;
$product_id = $values['data']->get_id();
$items = WC()->cart->get_cart();
foreach($items as $item => $productvalues) {
$productId = $productvalues['data']->get_id();
if ($product_id === $productId) {
continue;
}
$product_cannabis_weight_float = get_product_cannabis_weight($productId);
$current_product_total_weight = $productvalues['quantity'] * $product_cannabis_weight_float;
$cartTotalWeight = $cartTotalWeight + $current_product_total_weight;
}
$product_cannabis_weight = get_product_cannabis_weight($product_id);
$product_total_cannabis_weight = $quantity * $product_cannabis_weight;
$cartTotalWeight = $cartTotalWeight + $product_total_cannabis_weight;
if ( $cartTotalWeight > $max_cannabis_weight ) {
$passed = false ;
$message = __( "Your order exceeds the cannabis limit weight of " . $max_cannabis_weight . ". Current weight: " . $cartTotalWeight, "woocommerce" );
wc_add_notice( $message, 'error' );
}
return $passed;
}
// Add to cart validation - Add an error message when total weight exeeds a limit
add_filter( 'woocommerce_add_to_cart_validation', 'custom_price_field_add_to_cart_validation', 20, 5 );
function custom_price_field_add_to_cart_validation( $passed, $product_id, $quantity, $variation_id = null, $variations = null ) {
$max_cannabis_weight = 30;
$cartTotalWeight = 0;
// Get the cannabis weight for all the products current in the cart
$items = WC()->cart->get_cart();
foreach($items as $item => $values) {
$productId = $values['data']->get_id();
$cannabis_weight_float = get_product_cannabis_weight($productId);
$product_total_can_weight = $values['quantity'] * $cannabis_weight_float;
$cartTotalWeight = $cartTotalWeight + $product_total_can_weight;
}
// If no variation_id for filter, allow to pass through
if (empty($variation_id)) {
return $passed;
}
// Calculate the cannabis weight for product and quantity being added
$cannabis_weight_float = get_product_cannabis_weight($variation_id);
$addintocart = $quantity * $cannabis_weight_float;
$totalCannabisWeight = $cartTotalWeight + $addintocart;
if ( $totalCannabisWeight > $max_cannabis_weight ) {
$passed = false ;
$message = __( "Your order exceeds the cannabis limit weight of " . $max_cannabis_weight . ". Current weight: " . $totalCannabisWeight, "woocommerce" );
wc_add_notice( $message, 'error' );
}
return $passed;
}
function get_product_cannabis_weight($product_id) {
$product_cannabis_weight = get_post_meta( $product_id, 'cannabis_weight', true );
if (is_null($product_cannabis_weight)) {
return 0;
} else {
$product_cannabis_float = (float)$product_cannabis_weight;
return $product_cannabis_float;
}
}
// Display the cart item weight in cart and checkout pages
// Optional
add_filter( 'woocommerce_get_item_data', 'display_custom_item_data', 10, 2 );
function display_custom_item_data( $cart_item_data, $cart_item ) {
$product_id = $cart_item['data']->get_id();
if (!empty($product_id)){
$cart_item_data[] = array(
'name' => __( 'Weight', 'woocommerce' ),
'value' => ( (int) $cart_item['quantity'] * (float) $cart_item['data']->get_weight() ) . 'g'
);
}
$product_cannabis_weight = get_product_cannabis_weight($product_id);
if ( $product_cannabis_weight > 0 ){
$cart_item_data[] = array(
'name' => __( 'Cannabis weight', 'woocommerce' ),
'value' => ((int) $cart_item['quantity'] * $product_cannabis_weight) . 'g'
);
}
return $cart_item_data;
}
On a basic Shopkeeper theme installation, the errors will look like the following:

Sync your products
Product syncing is done from the Dashboard > Integrations > WooCommerce > Products page. Here, you will see all of the products and variants available to sync.
Products are matched up between BLAZE and WooCommerce using unique SKU values generated by your store. When creating/editing products, please ensure the existence of unique SKUs for all parent products and variants. To simplify the process, you can click the name of a product on this page to go straight to the edit page.
There is a difference between syncing products and syncing inventory.
Syncing products
This will replace your WooCommerce product data with your BLAZE data. If you've made a price change on BLAZE, or you've updated your product image, you will want to sync your product.
Syncing inventory
Often, you may want a different presentation for your product online vs in-store. For example, you have marked up the price of a product online, shown a different description, put the product in a different online-only category etc. Those changes can be made on WooCommerce, and will not reflect on BLAZE. Syncing inventory will keep all the custom changes you've made, and only update the quantities in stock.
Inventory syncs between BLAZE and WooCommerce constantly in real-time in the background. For example, if you perform an audit, or if you make a sale, the inventory in BLAZE will automatically update the respective product on WooCommerce. You should rarely have to manually sync inventory, if at all.
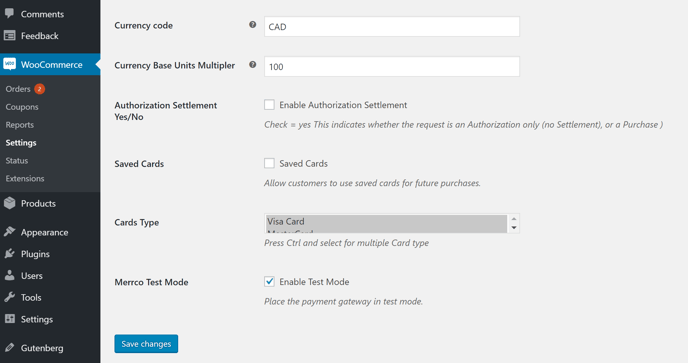
Setting up Merrco credit card processing
To accept online credit card payments, you must add a payment gateway to your WooCommerce installation. This guide will be going over Merrco - if you use Moneris or any other payment provider, please consult their technical staff for assistance.
To start, install the Merrco plugin from here:
https://woocommerce.com/products/paysafe-payment-gateway/
Make sure you enable the Merrco payment gateway. You can test your transactions by enabling "Enable test mode"

Once in test mode, you can use the following test card numbers to test transactions:
https://developer.paysafe.com/en/rest-apis/cards/test-and-go-live/test-cards/
FAQ
What payment methods are supported?
We support all payment methods that are supported by WooCommerce. We suggest credit cards through either Merrco or Moneris - contact your IT staff or BLAZE for help with setup.
If I update my product on BLAZE, does my WooCommerce product automatically update?
At the moment, no. Users must go to Dashboard > Integrations > WooCommerce > Products to sync the product changes manually.
How can I stop my products/inventory from syncing?
You can simply go to your Dashboard > Integrations > WooCommerce > Settings page, and clear your url, key, and secret.
What happens if I edit my order on WooCommerce?
If an order is edited (ex. promo product added, customer service decides to include goodies etc.), those changes will not be reflected on BLAZE. In cases of manual order editing, we advise the changes to be manually logged in BLAZE's master inventory screen.
Should I accept orders on BLAZE or WooCommerce?
We suggest using BLAZE as the source of truth for inventory and WooCommerce to be the source of truth for everything else. View, accept and respond to orders directly on WooCommerce.
*Please Note: Greenline only supports connecting to one WooCommerce store at a time. If multi-location support is important for your business, we suggest using BLAZE ECOM.



